Miért fontos a gyors betöltési idő, és hogyan érhetjük el?
Miért fontos a gyors betöltési idő, és hogyan érhetjük el?
Az internet világában az idő aranyat ér – és ez különösen igaz a weboldalak betöltési idejére. Az oldalad sebessége nem csupán technikai kérdés, hanem közvetlen hatással van a felhasználói élményre, a Google keresőben elért helyezésedre, és végső soron az üzleti eredményeidre. Ebben a cikkben megmutatjuk, miért fontos, hogy a weboldalad gyorsan betöltődjön, és adunk néhány praktikus tippet az optimalizáláshoz.
Teszteld most az oldalad mobilos teljesítményét
A mobilos teljesítmény tesztelése az egyik legegyszerűbb lépés, amit azonnal megtehetsz, hogy megtudd, milyen gyors (vagy lassú) a weboldalad jelenlegi állapotában. Sok vállalkozás nincs is tisztában azzal, hogy az oldal betöltési sebessége akadályozza a látogatókat a böngészésben, vagy rontja a keresőmotoros helyezéseiket. Ha már rendelkezel weboldallal, most a legjobb alkalom, hogy egy pillanat alatt kiderítsd, hol állsz!
Eszközök a teszteléshez:
- Google PageSpeed Insights: Ez az ingyenes eszköz egyetlen kattintással elemzi az oldalad sebességét mobilon és asztali gépen. Pontszámokat kapsz, valamint konkrét javaslatokat, például mely képeket kell optimalizálnod, vagy hogy csökkentened kell-e a JavaScript fájlokat.
- GTmetrix: Egy másik nagyszerű eszköz, amely részletes elemzést nyújt a weboldalad betöltési idejéről, a fájlok méretéről, és még azt is megmutatja, mely elemek lassítják az oldalt.
Hogyan kezdj hozzá a teszteléshez?
Lépj fel a Google PageSpeed Insights vagy a GTmetrix weboldalára.
Írd be a weboldalad URL-jét a keresőmezőbe, és kattints az
"Analyze" vagy "Test your site" gombra.
Várj néhány másodpercet, míg az eszköz elemzi az oldalad.
Nézd meg az eredményeket:
- Ha a pontszámod 95 fölött van, gratulálunk, az oldalad kiválóan teljesít!
- Ha a pontszám 50-89 között mozog, érdemes elvégezned néhány optimalizálást.
- Ha 50 alatt van, akkor sürgősen foglalkoznod kell az oldalad gyorsításával, mert az súlyosan rontja a felhasználói élményt és a SEO-t.
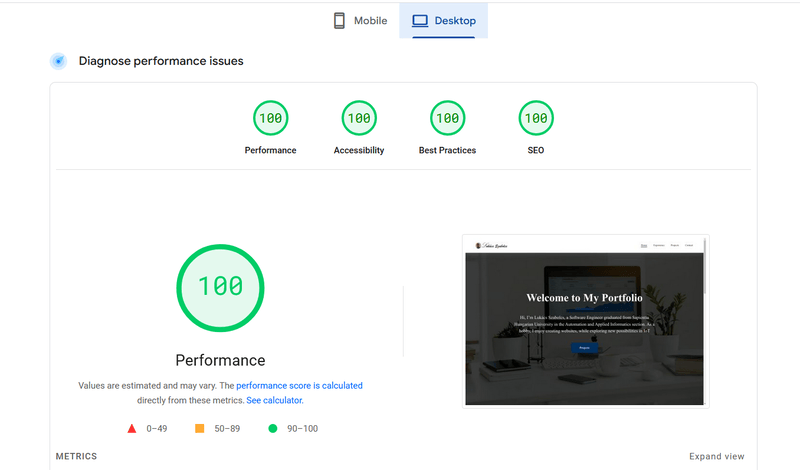
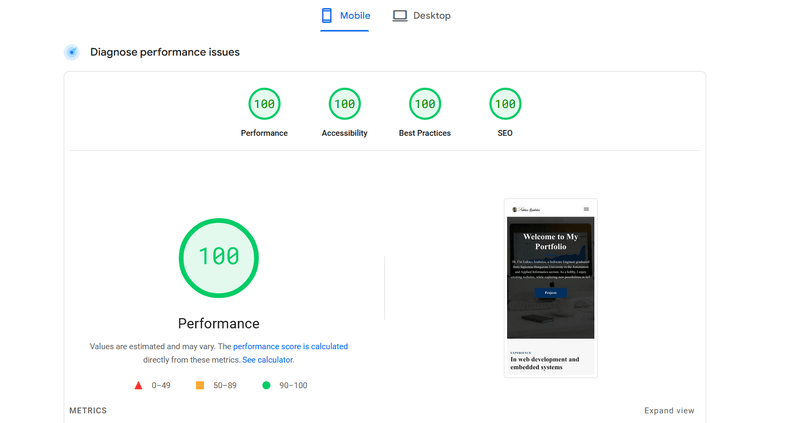
Általunk készített weboldal pontszámai:


Az oldalbetöltési idő hatása a weboldalad sikerére
1. A felhasználói élmény (UX) kulcsa
Egy lassan betöltődő oldal az egyik leggyakoribb oka annak, hogy a látogatók gyorsan elhagyják a weboldalt. Az emberek türelmetlenek:
- Egy tanulmány szerint a látogatók 53%-a elhagyja az oldalt, ha az 3 másodpercnél tovább töltődik mobilon.
- Egy gyors oldal azonnal megragadja a figyelmet, és bizalmat épít – különösen, ha egy webshopról vagy üzleti oldalról van szó.
2. A SEO és a Google rangsorolás szempontjai
A Google egyértelműen kiemelte, hogy a weboldalak sebessége az egyik fontos rangsorolási tényező, különösen mobil eszközökön. Ha az oldalad lassú:
- Csökkenhet az organikus forgalmad, mivel a Google hátrébb sorolja a találatok között.
- A Google Page Experience mutatója szerint a sebesség közvetlenül hat a láthatóságodra, így egy optimalizált weboldal SEO előnyt biztosít.
3. Magasabb konverziós arány
Egy gyors oldal nem csak több látogatót tart meg, hanem segít a vásárlások, kapcsolatfelvételek vagy más konverziós célok elérésében is. Például:
- Az Amazon becslése szerint minden 100 milliszekundumos késés 1%-os bevételkiesést eredményez számukra.
- Egy lassú webshop vásárlói hajlamosabbak a kosár elhagyására, míg egy gyors oldal megerősíti az ügyfeleket abban, hogy vásároljanak.
Hogyan érheted el a gyorsabb betöltési időt?
1. Képek optimalizálása
A nagy méretű képek az egyik leggyakoribb oka a lassú weboldalaknak. Mit tehetsz?
- Képtömörítés: Használj olyan eszközöket, mint a TinyPNG vagy a JPEG Optimizer, hogy csökkentsd a képek méretét, miközben megőrzöd a minőségüket.
- Modern formátumok: Használj WebP vagy AVIF formátumot, amelyek sokkal hatékonyabbak a hagyományos JPEG-nél vagy PNG-nél.
- Responsive képek: A különböző képernyőméretekhez igazítsd a képek méretét.
2. Cache-elés (gyorsítótárazás)
A cache-elés segít, hogy az ismételt látogatók gyorsabban férjenek hozzá a weboldalad tartalmához. Hogyan működik?
- Az oldal bizonyos elemeit (pl. képek, CSS-fájlok) a látogató böngészője tárolja, így azokat nem kell minden alkalommal újra letölteni.
- Eszközök: Ha WordPress-t használsz, telepíthetsz olyan bővítményeket, mint a WP Rocket vagy a W3 Total Cache, amelyek automatikusan optimalizálják a gyorsítótárazást.
3. Hosting szolgáltatás minősége
Egy lassú tárhelyszolgáltató szintén ronthatja az oldalad sebességét.
- Válassz gyors, megbízható hostingot, amely SSD tárhelyet biztosít, és támogatja a legújabb technológiákat (pl. HTTP/3). Használj CDN-t (Content Delivery Network), mint például a Cloudflare, amely az oldalad tartalmát a földrajzilag legközelebbi szerverről szolgáltatja a látogatónak.
4. Kódoptimalizálás
A felesleges kódrészletek lassítják az oldalad betöltését. Hogyan javíthatod?
- CSS és JavaScript minimalizálása: Távolítsd el a fölösleges szóközöket, kommenteket, és egyesítsd a fájlokat, hogy csökkentsd a méretüket.
- Aszinkron betöltés: Állítsd be, hogy a nem létfontosságú JavaScript fájlok aszinkron módon töltődjenek be, így az oldal gyorsabban megjelenik a látogatónak.
5. Mobil sebesség tesztelése
Teszteld rendszeresen az oldalad mobilos teljesítményét olyan eszközökkel, mint a Google PageSpeed Insights vagy a GTmetrix, amelyek konkrét javaslatokat adnak a javításhoz.
Záró gondolatok
Egy gyorsan betöltődő weboldal nemcsak a látogatók elégedettségét növeli, hanem a Google keresési találatai között is előrébb kerülhetsz vele, ami több látogatót és nagyobb üzleti sikert eredményez. Ha eddig nem foglalkoztál az oldalad sebességével, itt az idő, hogy belevágj! Képtömörítés, cache-elés, gyors tárhely – ezek mind apró lépések, amelyek jelentős különbséget hozhatnak.
Kérj tőlünk segítséget, ha úgy érzed, hogy az oldalad lassan töltődik be! Egy optimalizált weboldal az első lépés a sikerhez.